Chapter 3: Tutorial Content and Organization
3.3 Navigation and Links in Digital Documents
One major similarity between PDFs and Websites is the need for clear navigation through inclusion of hyperlinks, both internal and external.
Learning Objectives
After you read this section, you will be able to
- define navigation
- hyperlink URLs to words or phrases in Word and Google Docs
- hyperlink URLs using HTML code in websites
What is Navigation?
Navigation means helping the audience move through your document or website easily. Users need information, but they don’t want to search for a lengthy time; in fact, if a user can’t find the information they need quickly, they will leave your document or site to go find the information elsewhere.
Just as with clear phrasing, organization, and content, intuitive navigation allows a document or website to be useful, which is the purpose of technical writing.
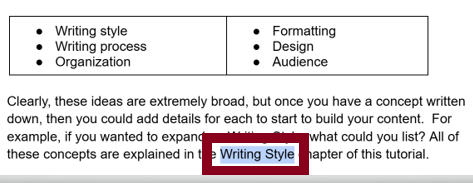
In your tutorial, you need to make sure that all pages and sections of your work can be quickly and easily accessed, and to do that, you need to attach hyperlinks to words and phrases in your document. Never hyperlink to “click this” or “click here” phrases.
Most technology allows for hyperlinking through the use of a hyperlink tool which generally looks like a chain.
You can also give information directing your audience to other sections or chapters of your tutorial when necessary. Be careful about directing your audience external from your document or website since they may never return.
How do you hyperlink URLs and sections in static documents?
Besides including the same content in both versions, such as actionable steps and images, you should also enhance navigation by hyperlinking directly in your text.
To add URL hyperlinks in Word
- While in your document, find a word to which you want to attach a hyperlink
- Use your cursor to highlight the word

Figure 3.3.1 Highlight of the word Discord - Click Insert on the top toolbar

Figure 3.3.2 Click Insert - Open a new tab to your browser
- Find the website that you want to link to the word in your document
- Copy the URL by highlighting the URL and press CTRL + S on your keyboard

Figure 3.3.3 Discord URL - Go back to your Word document
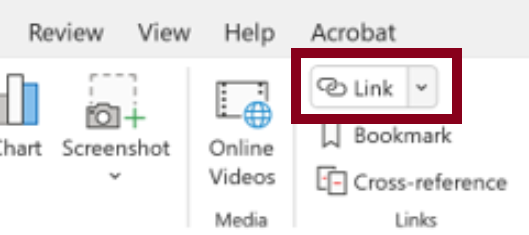
- In Insert, click Link in the middle of the new ribbon

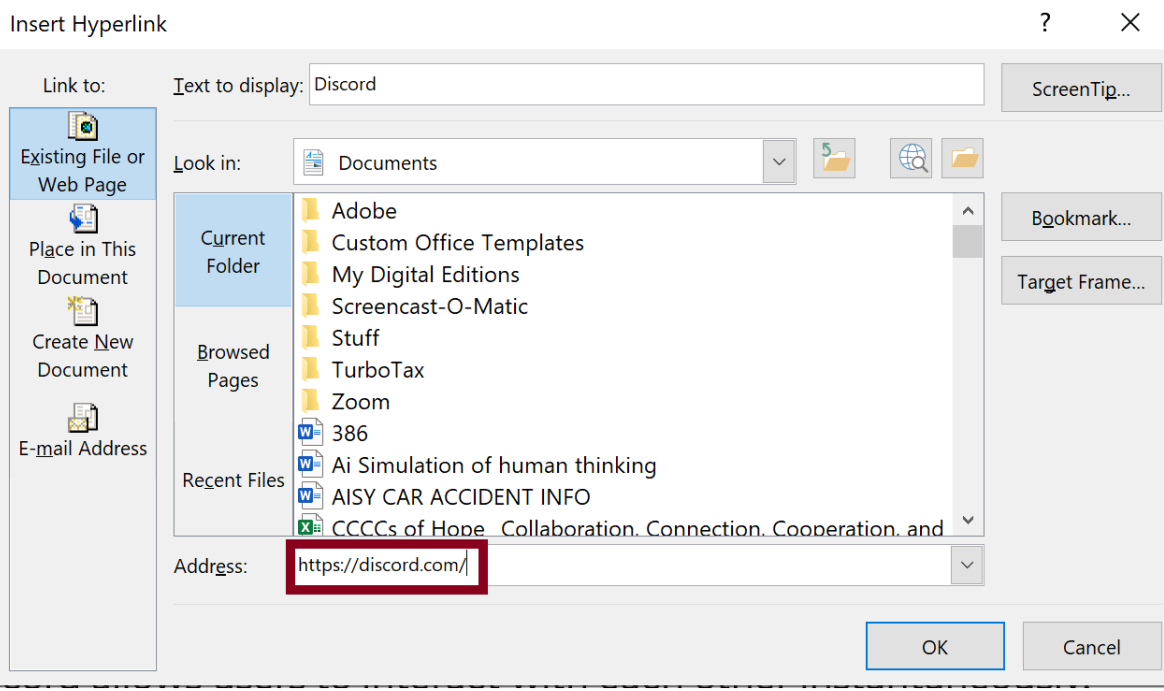
Figure 3.3.4 click Link - When the new window opens, paste the URL into the text box

Figure 3.3.5 Paste the URL - Click OK at the bottom of the window

Figure 3.3.6 OK
The URL will attach, and the word/phrase will change to hyperlink blue

To add hyperlinks in Google Docs
- While in your document, find a word to which you want to attach a hyperlink
- Use your cursor to highlight the word

Figure 3.3.8 Highlight the phrase - Click the hyperlink tool on the toolbar

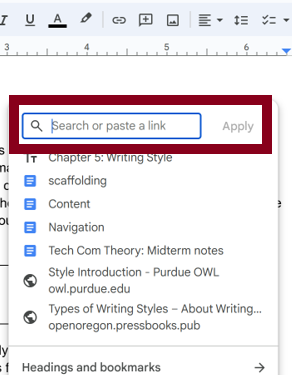
Figure 3.3.9 Click attach - If you are linking to an external URL, paste the URL directly into the textbox

Figure 3.3.10 Click into the paste box - Click apply
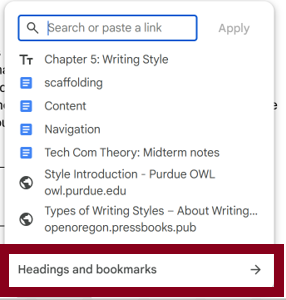
- If you want to link to a section in your document, click Headings and bookmarks at the bottom of the options

Figure 3.3.11 Headings and Bookmarks - Scroll to the section heading to which you want to link

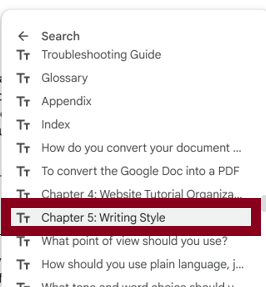
Figure 3.3.12 Click Chapter 5
The link will automatically apply to the highlighted words.
How do you hyperlink URLs and sections to aid in website navigation?
Just like in a PDF and in addition to the website menu, you should also enhance navigation by hyperlinking directly one your website. Hyperlinking means that you attach a URL, document, or other content directly to the title, words, or phrases within your text. Do not simply paste a URL directly into your text.
Depending on the technology you use to build your website, the tools used may differ, but for coding your own site, you need to use the following code to hyperlink:
<a href = “https://www.image-line.com/fl-studio-learning/fl-studio-online-manual/html/title.htm”>Fl Studio Reference Manual</a>
The URL of the website needs to be pasted inside of the quotation marks while the name of the website – to which you are attaching the URL – needs to be stated within the > < tags. This html code will show as:
The hyperlink blue and underline will also populate as a visual representation of the hyperlink.
| Note: If you are using technology such as WordPress, Wix, or Google Sites, the platform allows for hyperlinking through a dedicated tool much like Word and Google Docs in the previous section. |