Chapter 3: Tutorial Content and Organization
3.2 Website Content and Organization
Website tutorials include similar information to PDFs, but not the same sections. For example, a website does not include front matter; instead, websites require a clear navigational menu which functions much like a table of contents, a homepage, and content pages which provide the required information.
Learning Objectives
After you read this section, you will be able to
- define different types of website menus
- define and create homepages with appropriate purpose and audience-based content
- define and create content pages with required headings, sections and subsections, imperative steps, images, explanatory information, safety signal phrases, as well as an FAQ, Troubleshooting Guide, and Glossary
- identify the differences between industry and school project tutorial websites, content, and workflows
What is a menu?
A menu is the main navigational tool on a website, which is located either at the top of a page- horizontally- or at the left- vertically. It includes links to all content pages on a website and may include drop down options for other pages.
Basic Menu
Basic menus include only links to the pages located on that website. For example, for this example from Private Theodore H. Bachenheimer’s website, in addition to the homepage, there are 10 content pages, each focusing on a document genre and a timeline. This type of menu is easy to read and navigate and does not include any drop-down menu or other options.

Additionally, when a user clicks a menu link and a new page opens, the menu options populate on the new page in exactly the same place and in the same order, which provides consistent navigation for users.
Detailed Menu
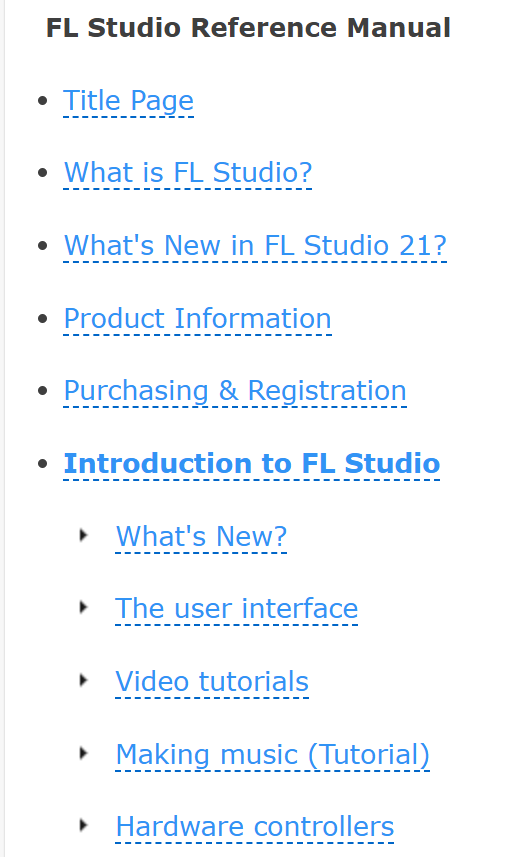
Menus are organized hierarchically if extra page options are included. For example, in the Fl Studio 21 Reference Manual, the menu includes main sections as well as subsections to make searching for important topics easy. The subsections fully display at all times without any drop-down menu, and the hierarchy of the subsections is indicated by the indentations of subtopic links:

Complex Menu
Some menus are more complex in that they include carrots to open subpoint options or invisible options which can only be access by scrolling over the menu. These subpoints can be hidden from view and requires user action before clicking the hyperlinks to access the new pages.
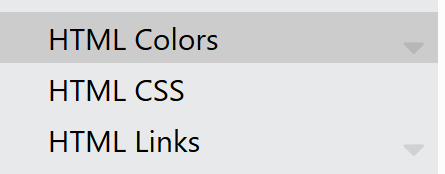
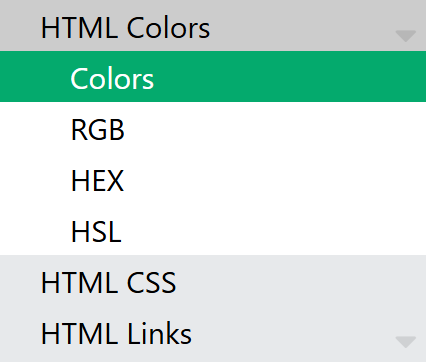
For example, on the W3schools HTML tutorial website, the menu illustrates carrots to the right side of each main menu item:

Once a user clicks the carrot, more page options open to reveal level two headings for more content:

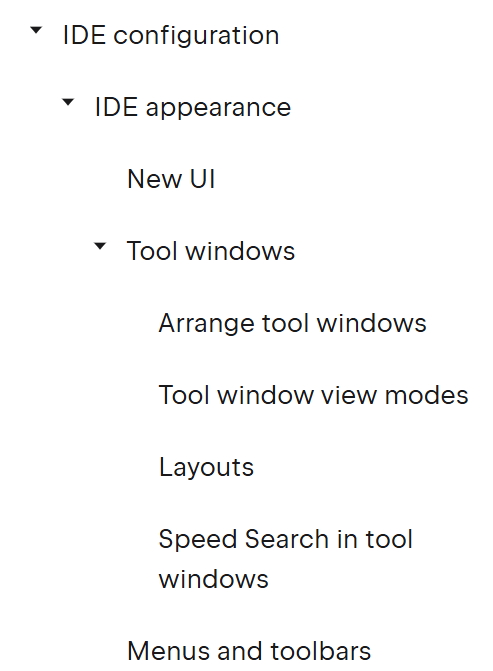
Other websites, such as IntelliJ IDEA 2024, goes even further by including not only level one and level two content, but also level three content. Also, notice that the carrots for this menu are on the left side of the topics:

Ineffective Menu
Other websites, such as Wireshark, employ a less effective menu system where the homepage includes full menu, which is actually more like a table of contents, and when a user clicks into a section, a menu for only that “chapter” populates at the top of the website. Once a user has clicked into a chapter section, they can only return to the full table of contents by clicking the back button, which can be frustrating.
What is included on a homepage?
Similar to the introduction on a PDF, your homepage sets the tone and provides context for the website content. The amount of content on the homepage is determined by your purpose and to whom you are writing. What information do they need to know? Audience members have wide access to information online, so you need to make sure that your content appeals to them and their needs. You don’t want them to read your homepage and decide to find a different website that better aligns with their needs.
Many tutorial websites are designed more like a PDF with content populated on different pages, and their homepages are not designed specifically as homepages. For example, on the Fl Studio 21 Reference Manual website, there is no actual content beyond links to pages. This “title page,” as it is called on the menu, functions more like a table of contents than a homepage, which doesn’t help the audience understand the content or purpose of the entire website.
Your homepage needs:
- a brief explanation about the software
- historical research about the software and/or company who developed it, when necessary
- the purpose of the website
- a description of the intended audience
- the skill level necessary to perform the tasks (Tebeaux & Dragga, 2018)
- the hardware and computer systems needed (Barker, 2003)
- the approximate time it will take to complete tasks (Barker, 2003)
In Industry
When webmasters build company websites, they work on the overall architecture of the site, and technical writers don’t normally do such work although many job listings state that technical writers should know HTML, CSS, and sometimes other computer languages. This allows them access to back-end web development opportunities although this is not their main job duty.
Companies do not generally build their content in free outside platforms such as Wix, WordPress, or Google Sites; instead, they code their sites and publish on their own servers to keep proprietary information secure.
If you become a technical writer in industry, you won’t have to worry about back-end development, so you would focus on analyzing audience needs, wants, and values; researching and adapting existing company content; and writing new content for end users.
Once this has been accomplished, a technical writer writes and designs the homepage of a site which will then be coded.
In School
For your tutorial, just as if you were writing a PDF, you are writing about a specific software platform for your audience, and you need to provide background information about:
-
-
- The software, including the company who created it, what the software does, why it is useful, and a hyperlink to its website. You can include the history of the company and software, but you must hyperlink to the original source of the information.
- Your specific audience and what they should already know before working through your tutorial.
- The purpose of your tutorial and why your audience should use this specific website.
-
The development of this content is less than that in a PDF and can often be phrased in short tag lines and include “mostly links and short descriptions” with a call to action (Redish, 2012).
Focus on your specific audience as you write the homepage and give them the information that they need to know to be successful.
In both industry and school, you will want to include a list of tools, materials, and parts needed, if any, as well as the time it takes to complete the project so the audience can plan their work time appropriately.
What is included on content pages?
Although your content pages aren’t necessarily “chapters,” you do need to determine how much information you put on each page and how you will break down topics into logical chunks.
As Redish (2012) states, users do not want to scroll more than five times, so be careful about how much content you put on each page. Consider ways of segmenting your content, but just like a PDF tutorial, your website needs to include definitions, descriptions, and imperative, actionable steps which tell the audience what they need to do in order to correctly use the software.
The content pages of your website tutorial need to include topics, details, and content appropriate for your genre and audience. Your level one headings need to be categorized clearly and should be focused on a broad topic when you can then narrow down in level two and level three headings, similar to the sections and headings in this tutorial. For help on formatting headings, please refer to chapter 6 of this tutorial.
For your tutorial, you need to include:
- the steps needed to accomplish goals, which includes:
- one action
- imperative voice
- numbers in chronological order
- figures and tables immediately next to or below the corresponding step (see chapter 5)
- lines of code, if relevant
- relevant terms and definitions, depending on audience skill level
- explanatory information, such as the result of a task
- an appropriate organization of the content broken down into subsections with topic based headings
- safety signal phrases:
- Danger: risk of serious injury or death
- Warning: injury
- Caution: damage to computer or program
- Notes: extra important information that should be set off from main text
At this point, you want to focus on your outline and how you organized your main topics. Begin to fill in content and separate the sections and subsections into short, easy to scan paragraphs and bullet points. Remember, you don’t want to include too much information on one webpage which would require your audience to scroll unnecessarily.
Think about how a user would approach the software and add content that is useful WHEN it would be needed. For example, since you are writing as you use the technology, think from your audience’s perspective and consider these questions:
-
- How does your audience access the platform?
- How do they download and install it?
- How do they create a log in or profile?
- How do they fix settings or set up privacy elements?
- How do they navigate the interface? You could organize the body section spatially according to the toolbar start on the left side and moving right with each section of your tutorial explaining each individual tool.
- How can you explain important concepts or provide definitions?
- How can you construct easy to read paragraphs and numbered steps (see chapter 5)?
- What images should you include for your steps (see chapter 6)?
- What safety signal phrases or notes should be added to avoid death, injury, or issues?
Websites do not include “conclusion” sections like PDF documents, but you can, of course, congratulate your audience on their completion of the tutorial.
You will not include “back matter”, but you should include a content page with an FAQ or Troubleshooting guide.
FAQ
A Frequently Asked Questions section is organized by question and then answer. The questions need to be asked as questions with question marks and should be from the user’s perspective in the second person. Consider your audience and think about what they may be confused about while using the technology.
Answer the question as clearly and concisely as possible to help your audience understand concepts and complete actions accurately.
If you include many Frequently Asked Questions and answers, you can create its own content page; otherwise, put this content with other content, such as the Troubleshooting Guide and Glossary, discussed below.
Troubleshooting Guide
A Troubleshooting Guide considers issues that a user may face and provides directions on what to fix. For example, if a user is having trouble downloading the app, what should they do to try to fix the issue?
This guide needs to be organized by the problem, from the user’s perspective, and then the solution written clearly and concisely with the intent to solve the issue.
If you fully develop the troubleshooting guide, you could create just one content page, but if you include only a few issues, put other content on the page.
Glossary
A Glossary is a brief dictionary for difficult words, such as specialized terms (jargon), used in the tutorial. This page must be organized alphabetically, and you should create the definitions yourself. Do not use a source for this.
If you include only a few words on your glossary, consider putting this content on a page with other content; if there are many words, however, feel free to put only the words and definitions on a content page.
In Industry
You may not have the ability to choose what concepts need to be explained. For example, you may be tasked with writing a tutorial on how to use key company software for company employees as an in-house reference. Once you speak with your bosses (gatekeeper audience) about their expectations for the document and employees (primary audience) who will be end users (as discussed in chapter 2), you need to provide content that is usable for their purposes.
Remember, you are providing clear, concise information about how to use the software, so that the primary audience can do their jobs effectively. That may include simple content leading to very advanced content, and your document may end up being over 500 pages.
Stay in contact with the gatekeepers and primary audience and ask questions and request feedback as you write and design the in-house tutorial.
Additionally, although you may be tasked with writing the content for a website tutorial, you will have help from a webmaster to construct the back end (coding) of your website but working in tandem with the webmaster ensures that your content and design choices are reflected in the final deliverable.
In School
Unlike industry, writing in school requires an element of assumption and creativity since you have identified a fictional audience and created a persona based on your own ideas. Despite that, as you write, make sure you provide only information that your audience will need.
For example, if you have determined that your specific audience are college students who have never used the technology before, then there is no reason to include advanced content. If your persona is 20-year-old Damarcus who has never used cloud technology in the past and has never used Google Docs, what information will he need to successfully use Google Docs? Would advanced content be useful to him? Probably not. Could it potentially confuse or frustrate him? Absolutely. What does this mean? You need to weigh the benefits with the cost, and if your audience could at all be confused by such content, then don’t include it.
Regardless, in both industry and school projects, the body of your tutorial needs headings and subheadings, content appropriate for the intended audience with clear explanations, steps, and definitions, and a logical organization for the software platform about which you are writing.